2010/02/12(金)
Adobe Illustrator は持ってないので、Inkscapeを使う
■ コミティア91新刊の裏表紙カット今回の新刊の裏表紙カットです。まぁ、サークルカットの流用なんですが。
今回はこのカットにある様に、絵の周りに文字を配置するデザインをやりたかったんです。
で、本来ならこういうのはIllustratorでやるんでしょうけど、あいにく持ってないので代わりにInkscapeを使用しました。
■ Inkscapeのインストール
イメージとしてはPhotoshopに対するGimpみたいな存在でしょうか。
本体はこちらからダウンロードできます。(リンク先画面右上の「Download Now!」をクリック。)
現在の最新バージョンは0.47です。
始めて起動すると、メニュー等が英語表記になっています。
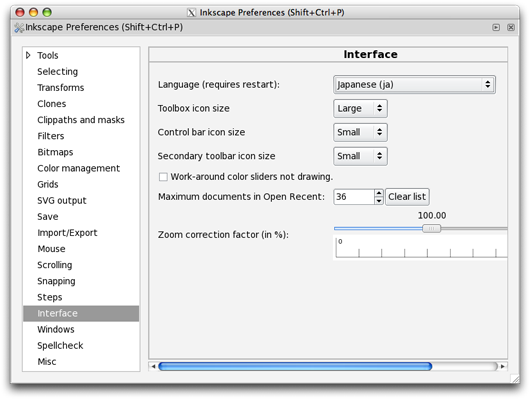
メニューの File > Inkscape Preferences を選択し、Interface 項目の Language から「Japanese(ja)」を選択します。

■ 円に沿った文字の作成
「円/弧」ツールを選択して円を描きます。
Shift+Controlキーを押しながらマウスドラッグすると、縦横比が1:1な真円を描くことができます。
「テキスト」ツールを選択、適当なところをクリックして文字を入力します。
選択ツールでShiftキーを押しながら円と文字を選択します。
メニューのテキスト>テキストをパス上に配置 で、文字が円の周りに沿って配置されます。
フォントやサイズを調整して文字をイイ感じに円を1周させます。(フォントはYAKITORIを使用)
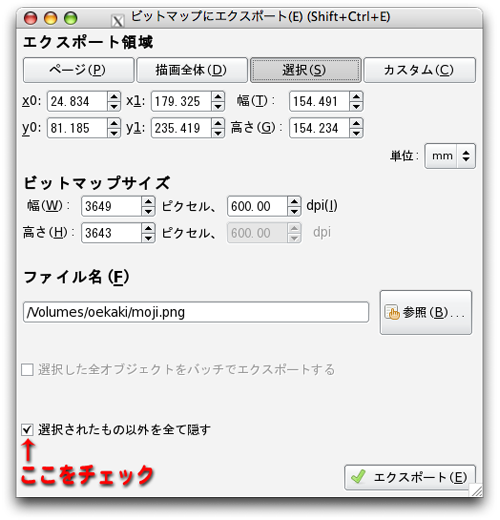
文字を選択した状態でメニューのファイル>ビットマップにエクスポート を選択
「選択されたもの以外を全て隠す」にチェックする事で、文字だけをエクスポートします。

エクスポートボタンクリックで、指定した場所にPNG画像ファイルが出力されます。
このファイルをPhotoshopで開き、裏表紙原画と合成します。
あとはPhotoshop上の作業なので、省略。
んで、完成。
■ 他にも色々な機能が
Inkscape は Illustrator 等のメジャーなドローソフト(ベクター画像処理ソフト)に負けず劣らずたくさんの機能を持っています。
今回は文字を図形に這わす機能しか使いませんでしたが、今後も色々活用したいと思います。
ちなみに Inkscape の使い方等はこちらのサイトを参考にさせていただきました。
wikieditish message: Ready to edit this entry.
"Preview" ボタンをクリックすると、この下に投稿後のプレビューが表示されます。








