2010/03/13(土)
Photoshopでパスに沿って文字を入力
先月、円周上に文字を配置するレイアウトがやりたかったために、Inkscapeを使ってみました。でもこれ、Photoshopでも同じ事出来るんよね。
パスを使用してアレコレするのって、てっきりIllustratorじゃないとダメだと思ってたから、Photoshopの機能は全く調べてませんでした。
どうもCS以降のバージョンで可能になったようです。
恐るべしPhotoshop!!
という訳で、忘れないうちに以下、覚え書き。
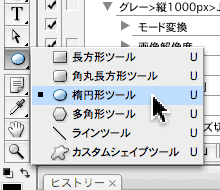
1. シェイプツールから適当なツールを選択。例では楕円形ツールを選択。

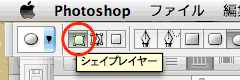
2. オプションバーから「シェイプレイヤー」を選択。

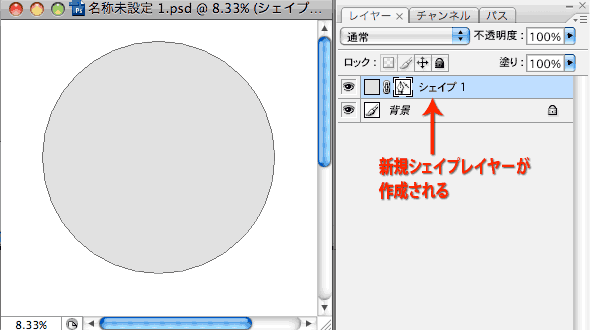
3. 円を描くと「シェイプx」レイヤーが新規作成される。

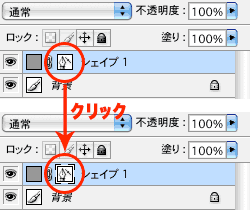
4. ベクトルマスクサムネールをクリックして、パスを選択状態にする。

5. 横書き文字ツール(![]() )を選択。
)を選択。
6. パス上にマウスカーソルを重ねるとカーソルの形が変わるので、そこでクリック。

7. 文字を入力。

パスはどんな形状でも良いので、色々応用できそうです。

渦巻き状に文字を配置

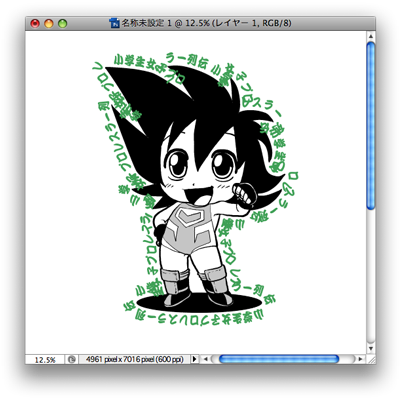
イラストに沿って文字を配置
参考:Adobe Photoshop CS4 * パス上のテキストの作成と編集
Powered by blosxom 2.0

